UXUI 프로세스
UX_User experience, 사용자 경험
▶ 유저가 제품이나 서비스와 상호작용하는 과정에서 얻는 모든 경험
UI_User Interface, 사용자 인터페이스
▶ 유저가 최종적으로 제품이나 서비스를 사용하는 화면
UX vs. UI
▶UX_ 유저의 관점에서 유저의 문제를 해결하는 것
▶UI_ 시각 언어의 규칙을 만드는 것
UX/UI 디자인 프로세스
▶ 더블 다이아몬드 모형 이해하기,,,

1. 발견 단계
- 무엇이 문제인지를 발견하고 이해하는 단계
- 유저 리서치를 진행하며, 이 과정에서 문제가 여러 개 발견될 수도 있다
- 대표적인 활동 : 유저 리서치 (데스크 리서치, 필드 리서치)
2. 정의 단계
- 집중할 문제가 무엇인지 정의하는 단계
- 유저 리서치 결과물을 분석하고 정리하며, 이 과정에서 어떤 문제에 집중할 지 논리를 정립
- 대표적인 활동 : 어피니티 다이어그램, 유저 페르소나 작성 등
3. 발전 단계
- 문제 해결을 위한 아이데이션을 진행하는 단계예요.
- 문제를 해결할 수 있는 아이디어를 발산하되, 제한을 두기보다 다양한 방향을 열어두고 고민하는 것이 중요해요.
- 대표적인 활동 : 정보구조도, 와이어프레임 등
4. 전달 단계
- 디자인을 구현하여 유저에게 제공하는 단계
- 프로토타입 제작 후 사용성 테스트를 해보면서 개선을 거듭
- 대표적인 활동 : 최종 프로토타입, 사용성 테스트 등
4가지 원칙
▶ 유저와 유저 니즈를 이해하는 것에서 시작하기
▶ 문제와 아이디어에 대해 구성원들과 얼라인
▶ 구성원들과 협업하고 공동 작업하기
▶ 이터레이션을 통해 에러와 리스크 일찍 발견하기
❗ 더블 다이아몬드 프로세스는 하나의 방법론이고 목적이 아닌 수단
❗ 고정된 단계가 아닌 유동적으로 움직이는 방법
❗ 복잡한 프로젝트나 대규모 서비스에 한계가 존재
Lean UX와 MVP
Lean UX 프로세스
▶ 아이디어 > (구현) > 제품 > (측정) > 데이터 > (학습) > 아이디어...무한 반복
- 클라우드의 발전으로 실시간 협업이 활발해졌어요.
- 분석 툴의 발전으로 데이터를 통해 임팩트를 측정하기 용이해졌어요.
- 치열한 시장 경쟁에서 살아남기에 적합해요.
MVP
▶ 최소한의 리소스로 앞으로 더 많은 자원을 투자할 가치가 있을 지 판단할 수 있다
1️⃣ ❌
바퀴 만들기 + 부품 만들기 → 자동차 완성!
2️⃣ ✔
MVP 1 : 바퀴에 판을 덧댄 이동 수단 → (유저 피드백)
MVP 2 : 손잡이를 더한 이동 수단 → (유저 피드백)
MVP 3 : 바퀴 크기를 키운 이동 수단 → (유저 피드백)
MVP 4 : 모터를 단 이동 수단 → (유저 피드백)
MVP 5 : 문을 여닫을 수 있는 이동 수단
예시
케이스 확인하기 : 에어비앤비 & 아마존
에어비앤비
MVP 1
- 가설 : 다양한 연령층의 유저들은 낯선 사람의 집에서 숙박하기 위해 지불할 의향이 있을 것이다.
- 가설 검증 방법 : 특정 테크 컨퍼런스 참가자들을 대상으로 인당 80달러씩 지불할 의향이 있는지 파악해보기
- MVP 스펙 : 서비스 소개 페이지 (숙박 시 에어 매트리스 3개, 무료 와이파이, 아침 식사 제공)
- MVP 검증 결과 : 3명의 지불 의사를 통해 수요를 파악할 수 있었음
MVP 2
- 가설 : 유저들은 자신의 집에 낯선 사람이 머무는 대가로 돈을 지불하는 것을 허용할 것이다.
- 가설 검증 방법 : 대형 행사가 있는 곳 주변의 호스트가 자신의 공간을 플랫폼에 등록하면, 유저들이 실제로 공간을 예약하는지 파악해보기
- MVP 스펙 : 위치, 날짜, 가격 필터링을 통해 호스트의 공간을 검색하고 예약을 요청할 수 있는 기능
- MVP 검증 결과 : 샌프란시스코에서 열리는 모빌리티 테크 컨퍼런스 행사장소 5마일 이내에서 최소 10명 이상의 지불 의사(1박 80달러)를 파악할 수 있었음
아마존
MVP
- 가설 : 온라인에서 모든 종류의 제품을 판매하는 세계 최대의 상점을 만들 수 있을 것이다.
- 가설 검증 방법 : 20가지 상품군 중 책에 초점을 맞추어 유저가 책을 주문하면 제프 베조스가 직접 책을 구매하여 우편으로 보냄
- MVP 스펙 : 책 주문을 할 수 있는 웹 페이지
- MVP 검증 결과 : 2개월 내에 주간 매출 2만 달러를 달성하며 성장 가능성을 파악함
심화 학습 내용 > 오즈의 마법사 기법, 페이크 도어 기법
데이터 드리븐 UX 트렌드
데이터 드리븐 UX 등장 배경
▶ 직관과 추측에 의존 > 데이터 기반 가설 설정과 검증
▶ 제품을 만들기까지 많은 시간과 비용 소모 > MVP를 빠르게 내놓고 데이터를 살펴 꾸준히 개선
▶ 소수를 대상으로 하는 정성적 리서치의 한계 > 실제 행동 데이터 기반의 정량적 리서치로 보완
데이터 드리븐 UX 활용 지표 예시
- 유저 관여도 관점 (Engagement)
- 얼마나 많이 이용하는가? - DAU, WAU, MAU
- 얼마나 자주 이용하는가? - DAU/MAU, DAU/WAU
- 유저 재방문 관점 (Retention)
- 특정한 특성의 유저들이 재방문하는가? - 코호트 리텐션
- N일째 된 유저들이 재방문하는가? - Day N 리텐션
- 유저 획득 관점 (Acquisition)
- 얼마나 보는가? - 페이지 뷰 수, 클릭 뷰 수
- 얼마나 획득되는가? - 전환율, 이탈율
예시
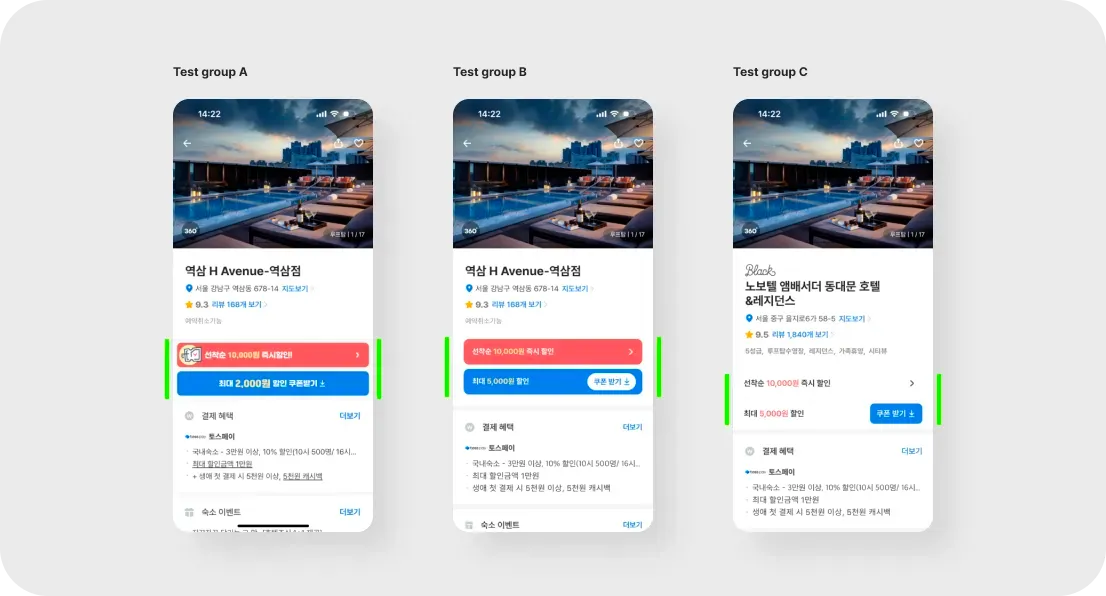
여기어때
문제 정의
- 문제 발견 : 쿠폰 받기 UI에서 유저들이 혜택을 놓치는 문제가 있었다. 특히, 상품 구매 시 가격 차이에 혼란을 겪는 유저가 다수 확인되었다.
- 원인 찾기 : 쿠폰의 디자인이 명확하지 않아 유저들이 혜택을 인식하는 데 어려움을 겪고 있었으며, 이로 인해 가격 차이에 대한 혼란이 발생했다. 일부 쿠폰은 다른 것들과 시각적으로 일관성이 부족했다.
가설 수립
- 유저가 혜택을 명확하게 파악하고 더 높은 확률로 쿠폰을 받는다면, 이는 결제 전환율 증가로 이어질 것이다.

📌쿠폰 UI 일관성 문제 해결
다양한 디자인의 쿠폰을 통일하고, 디자인 시스템의 일관성을 유지하여 유저에게 일관된 경험 제공.
📌쿠폰 혜택 정보 강조
혜택과 행동 문구를 나눠 노출하여 유저가 빠르게 이해하고 쿠폰을 받을 수 있도록 함.
📌텍스트와 꾸밈 요소 최소화
간결하면서 명확한 정보 제공을 위해 텍스트와 꾸밈 요소를 최소화하여 유저에게 직관적으로 전달.
검증 과정
- A/B 테스트를 통해 다양한 디자인 솔루션을 실험하고, 클릭률을 비교하여 어떤 디자인이 높은 효과를 가져오는지 확인한다.
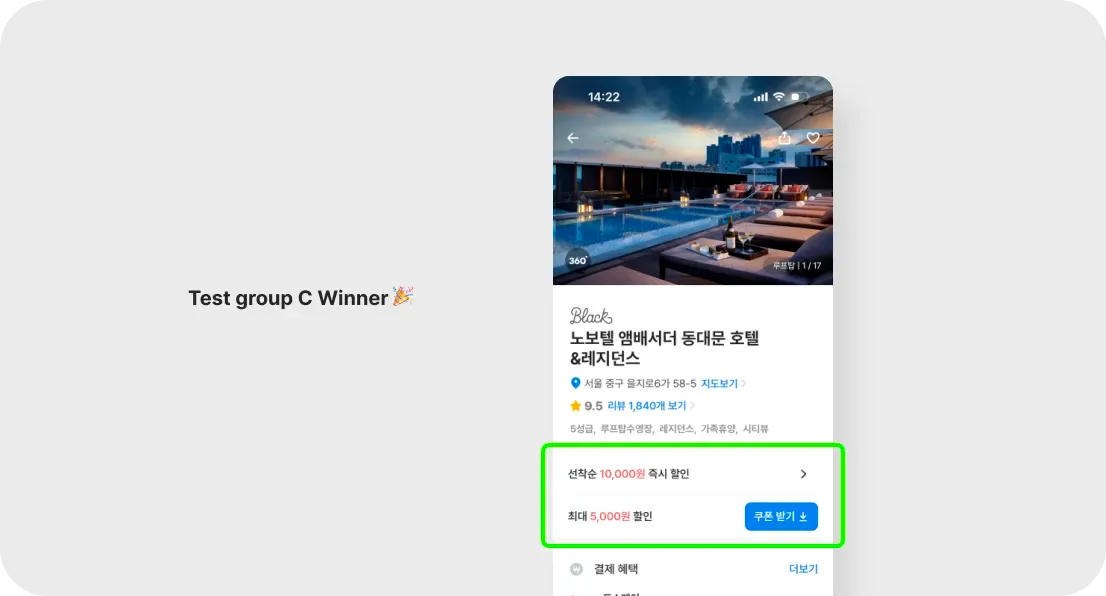
결과
- 쿠폰 받기 UI 개선 후, 클릭한 유저 비율이 17% 상승.
- 유저들이 개선된 UI를 통해 쿠폰을 받는 확률이 높아지고, 이는 결제 전환율에도 긍정적인 영향을 미칠 것으로 기대됨.

실무 UX/UI 용어
▶ 디자인 관련 용어
- 시각적 계층 구조 (Visual Hierarchy) UX/UI디자인 입문 5주차
- 중요한 순서에 따라 시선의 흐름이 이동하도록 디자인하는 것
- 와이어프레임 (Wireframe) UX/UI디자인 입문 2주차 Figma 활용법 입문 및 기초, 심화 6주차 UX기획 및 리서치 4주차
- 화면의 인터페이스를 단순한 선과 도형으로 표현한 것
- 프로토타입 (Prototype) UX/UI디자인 입문 2주차 Figma 활용법 입문 및 기초, 심화 7주차
- 제품이나 서비스의 초기 버전으로, 아이디어를 시각적으로 보여주고 테스트하는 모델
- 정보 구조도 (Information Architecture; IA) Figma 활용법 입문 및 기초, 심화 6주차 UX기획 및 리서치 4주차
- 제품이나 서비스를 구성하는 요소들의 구조를 도식화하는 것으로, 유저가 길을 잃지 않고 원하는 정보를 쉽게 찾고 작업을 완료할 수 있도록 돕는 과정
- 피델리티 (Fidelity) UX/UI디자인 입문 2주차 Figma 활용법 입문 및 기초, 심화 7주차
- 디자인 또는 프로토타입의 디테일 및 정확성 수준으로 Lo-fi는 낮은 피델리티, Hi-fi는 높은 피델리티를 가짐
- CTA (Call To Action)
- 사용자에게 원하는 동작을 취하도록 유도하기 위해 설계된 디자인 요소나 텍스트
- 모크업 (Mockup) UX/UI디자인 입문 2주차
- 정적인 형태로 디자인된 인터페이스나 레이아웃을 보여주는 이미지나 모형
▶ 인지 심리 관련 용어_입문 5주차
- 인지 부하 (Cognitive Load)
- 정보를 이해하고 처리하는 데 필요한 정신적 노력의 양
- 멘탈 모델 (Mental Model)
- 유저가 시스템이나 서비스를 어떻게 이해하고 예측하는지를 나타내는 개념
- 어포던스 (Affordance)
- 디자인 요소가 유저에게 어떤 동작을 할 수 있는 단서나 힌트를 제공하는 원리
- 게슈탈트 원리 (Gestalt Principles)
- 사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다는 이론
- 유사성, 근접성, 연속성, 폐쇄성 등이 해당됨
- 힉의 법칙 (Hick’s Law)
- 선택할 수 있는 옵션 수가 늘어날수록 결정 시간이 증가하는 원리
- 피츠의 법칙 (Fitts’ Law)
- 대상까지의 거리와 크기에 따라 상호작용 시간이 달라지는 원리
- 제이콥의 법칙 (Jacob’s Law)
- 유저가 과거 경험을 토대로 익숙한 디자인 패턴을 기대하는 원리
▶ 개발 관련 용어
- 서버 (Server)
- 정보와 서비스를 제공하는 소프트웨어로, 웹사이트나 앱의 데이터를 저장하고 제공함
- 클라이언트 (Client)
- 서버로부터 정보를 요청하고 받아오는 디바이스나 소프트웨어로, 웹 브라우저나 모바일 앱과 같은 유저가 상호작용하는 부분을 가리킴
- 접근성 (Accessibility)
- 모든 유저, 포괄적으로 장애가 있는 유저를 포함하여, 웹사이트나 앱을 이용할 수 있도록 디자인하고 개발하는 것을 의미함
- API (Application Programming Interface)
- 서로 다른 소프트웨어 간의 상호작용을 도와주는 인터페이스로, 데이터를 교환하거나 서비스를 활용할 수 있도록 하는 프로그래밍 규칙과 도구의 집합
- CMS (Content Management System)
- 웹사이트 또는 앱의 콘텐츠를 쉽게 관리하고 업데이트하는 도구 또는 플랫폼
- 오픈 소스 (Open Source)
- 소프트웨어 또는 프로젝트가 무료로 공개되며, 누구나 소스 코드를 확인하고 수정할 수 있는 개발 방식
- 디버깅 (Debugging)
- 소프트웨어 오류를 찾고 수정하는 프로세스로, 프로그램이 예상대로 동작하지 않을 때 문제를 식별하고 해결하기 위해 사용하는 과정
'UXUI 교육내용 정리' 카테고리의 다른 글
| [UX 기획 및 리서치] 어피니티 다이어그램, 유저 페르소나 (6) | 2025.03.12 |
|---|---|
| [UX 기획 및 리서치] 정성적/정량적 리서치, 데스크 리서치 (1) | 2025.03.12 |
| [UI 디자인 프로젝트] 과제 제출 (0) | 2025.03.06 |
| [UI 디자인 프로젝트] 핵심 체크!!!!!!!! (0) | 2025.03.04 |
| [UI 디자인 프로젝트] Step 3, 4 (0) | 2025.02.27 |


