UXUI 교육내용 정리
[UXUI] CH 2 개인과제 2_배달의 민족 UXUI 분석
핫초코바
2025. 2. 6. 00:59
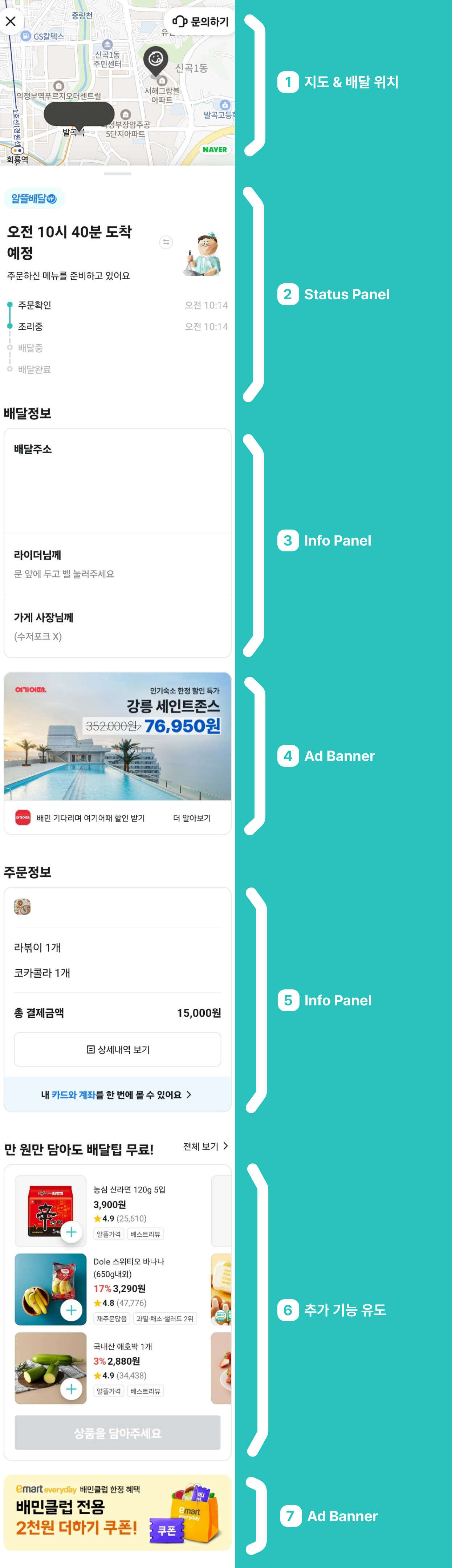
결제 화면과, 주문현황 화면 (배달의 민족)
🔎 잘 해결된 문제
- CTA 버튼의 시각적 강조 (결제 화면 - 9. CTA)
- 디자인 원칙: UX 비주얼 디자인 원칙 - 시각적 위계
- CTA 버튼(결제하기)이 크고 대비되는 색상으로 강조되어 있어 사용자가 쉽게 인식하고 액션을 취할 수 있음. 이는 결제 단계에서 사용자의 행동을 유도하는 데 효과적임.
- 최종 결제 금액의 명확한 표기 (결제 화면 - 6. 최종 결제 금액)
- 디자인 원칙: UX 비주얼 디자인 원칙 - 시각적 위계
- 결제 금액을 최종적으로 확인할 수 있도록, 금액을 정리된 형태로 제공하고 있음. 할인 적용 여부를 다른 색상으로 표현함과 함께 명확한 구분이 있어 사용자 혼동을 줄이고 신뢰도를 높이는 역할을 함.
- 지도 & 배달 위치 제공 (주문현황 화면 - 1. 지도 & 배달 위치)
- 디자인 원칙: UXUI 심리학 법칙 - 제이콥의 법칙
- 실시간 배달 위치를 지도로 제공하여, 사용자가 현재 배달 진행 상태를 시각적으로 이해하기 쉽게 설계되어 있음. 이는 사용자의 불안감을 줄이고, 배달 도착 예상 시간을 보다 직관적으로 제공하는데 도움을 줌.
😢 해결되지 않은 문제
- 광고 배너의 과다 노출 (주문현황 화면 - 4. Ad Banner, 7. Ad Banner)
- 디자인 원칙: UX 비주얼 디자인 원칙 - 시각적 위계, 스케일
- 광고 배너가 여러 개 배치되어 있어 사용자의 주의를 분산시키고, 핵심 정보(배달 상태, 주문 내용)를 흐리게 만들 가능성이 있다.
- 광고를 중요한 정보와 분리하거나, 사용자의 행동을 방해하지 않는 위치로 재배치하는 것이 필요해 보인다.
- 결제 화면의 선택지가 많다 (결제 화면)
- 디자인 원칙: UXUI 심리학 법칙 - 힉의 법칙
- 결제화면에서 사용자 선택의 요구가 많아져 부담감을 느낄 수 있을 것 같다.
- 화면을 조금 더 단순화 하고 할인쿠폰 적용 섹션을 눈에 띄게 설계한다면, 결제의 부담감을 줄여줄 것이라 생각한다.
'UXUI 교육내용 정리' Related Articles