1️⃣ 웹과 앱의 특징
| 웹 | 앱 | |
| 운영체제 제한 | 없음 | 안드로이드와 IOS 앱 별도로 준비 |
| 접근성 | 웹브라우저에 주소만 입력하면 가능 | 앱마켓에서 설치해야 함 |
| 업데이트 난이도 | 업데이트하기 쉬움 | 앱마켓 심사를 통과해야 가능 |
| 인터랙션 및 UI | 웹브라우저와 충돌하지 않는 선에서 가능 | 다양하게 사용할 수 있다 |
| 성능 | 다양한 기기에서 제약없이 쓸 수 있지만 부가 기능 성능면에서 떨어진다 | 기기에 특화된 기능을 사용할 수 있지만 다양한 디바이스 지원이 어려움 |
| 개인화 | 푸시나 알림 등 개인화된 기능을 제공하기 어려움 | 푸시 메시지 같은 개인화에 우월함 |
2️⃣ 분기점과 그리드
❓ 분기점
※ 디스플레이의 해상도에 따라 각각 다른 화면을 보여주기 위한 기준점
▶ 분기점 이 중요한 이유
> 사이트의 화면은 모바일, 태블릿, 데스크탑 각각 다른 화면으로 나눠준다
> 일반적인 분기점은 1) 가로가 1024px 이상이면 데스크탑 2) 가로 768px 이상, 1024px 미만이면 태블릿 3) 768px 미만이면 모바일
> 분기점을 정할 때 고려하면 좋은 것
▶ 태블릿 해상도 대응
1) 태블릿은 생략하거나, 태블릿 해상도 전체를 모바일로 통합하기도 한다.
2) 태블릿 사용자가 데스크톱과 모바일에 비하면 매우 적다.
3) 디자인과 개발 세트가 늘어난다.
4) 하지만 이용자가 많은 온라인 강의 같은 부분은 태블릿 사용자가 많다.
▶ 웹 브라우저의 사용자 접속 기기 통계
https://gs.statcounter.com/screen-resolution-stats
Screen Resolution Stats Worldwide | Statcounter Global Stats
This graph shows the stats of screen resolutions worldwide based on over 5 billion monthly page views.
gs.statcounter.com
❓ 그리드
※ 화면에 디자인을 배치하는 가이드라인
※ 일반적으로는 세로 방향의 기둥을 이용 하지만 가로를 추가하는 경우도 있다
▶ 그리드를 사용하는 이유
> 글과 그림을 균형감 있게 배치하기 위해
> 주목해야하는 부분 강조와, 간격 배치로 더 잘 읽히게 하기도 한다
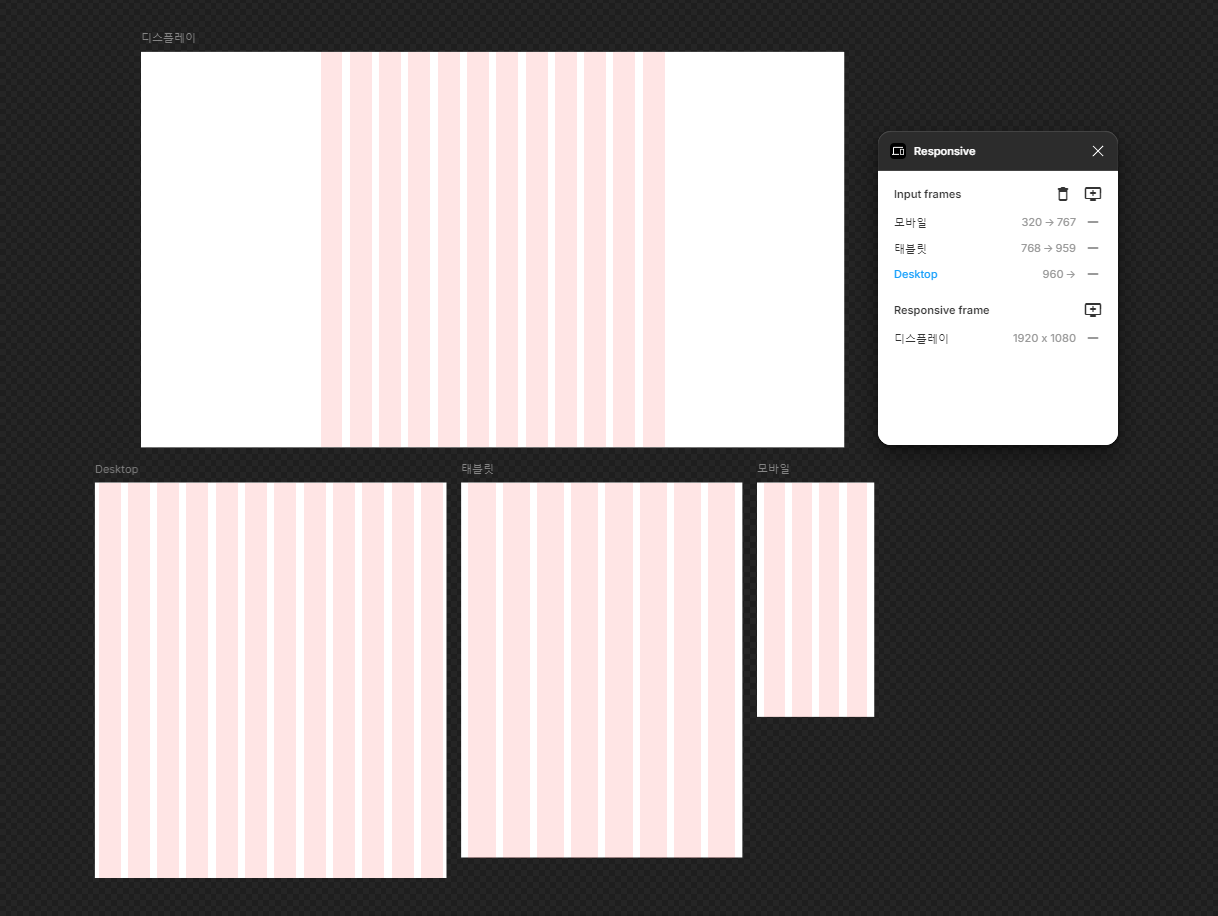
▶ 그리드를 만드는 방법
> 그리드의 기둥을 칼럼이라 부른다.
> 일반적으로 데스크톱 화면의 기준으로 12개를 사용한다 (12칼럼 그리드)
- 12개는 짝수면서 1, 2, 3, 4, 6, 8, 10, 12로 나눠서 사용한다.
- 반응형으로 확장하기 위해 모바일은 4개, 태블릿 8개, 데스크탑 12개로 사용한다.
▶ 일반적인 그리드
> 960 12 칼럼 그리드
- 유닛 60, 거터 20
> 1200 12 칼럼 그리드
- 유닛 76, 거터 24
> 1440 12 칼럼 그리드
- 유닛 96, 거터 24
3️⃣ 반응형과 적응형
▶ 반응형
- 해상도 변화에 실시간으로 반응한다(점진적이라고 하기도 한다.)
- 반응(Respond)한다고 해서, 반응형은 영어로 Responsive

▶ 적응형
- 적응형은 한번 적응을 하면 움직이지 않는 고정된 디자인
- 적응(Adapt)한다고 해서, 적응형은 영어로 Adaptive
▶ 정보구조도와 플로우차트
- 만들어야 할 기능이나 제품의 방향을 정했다면, 개요와 흐름을 정하며, 개발자-디자이너-기획자 간 이해도를 맞춘다.
- 일반적으로 정보구조도와 화면흐름도를 만든다.
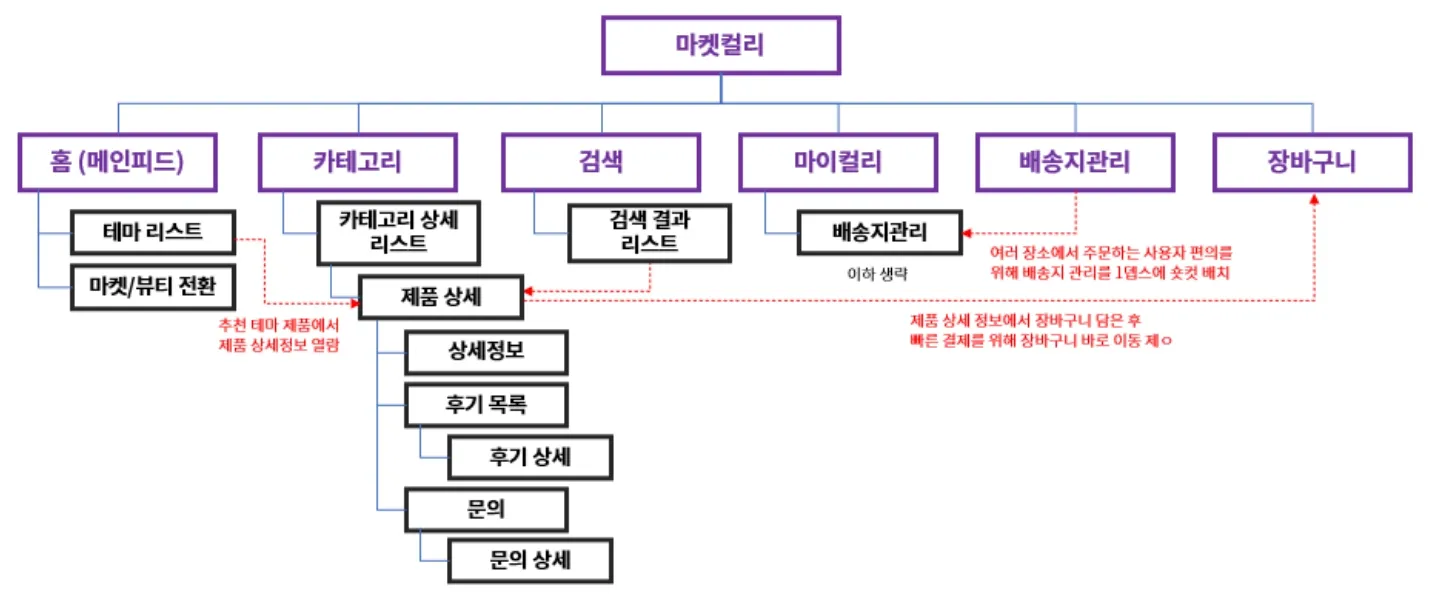
▶ 정보구조도_Information Architecture
- 화면과 정보들이 어떤 구조로 연결 되어있는지를 나타내는 일종의 설계도
- 제품을 건물이라고 생각한다면 IA는 층별 안내도라 할 수 있다.
- 참고 사진 마켓컬리의 IA의 일부.

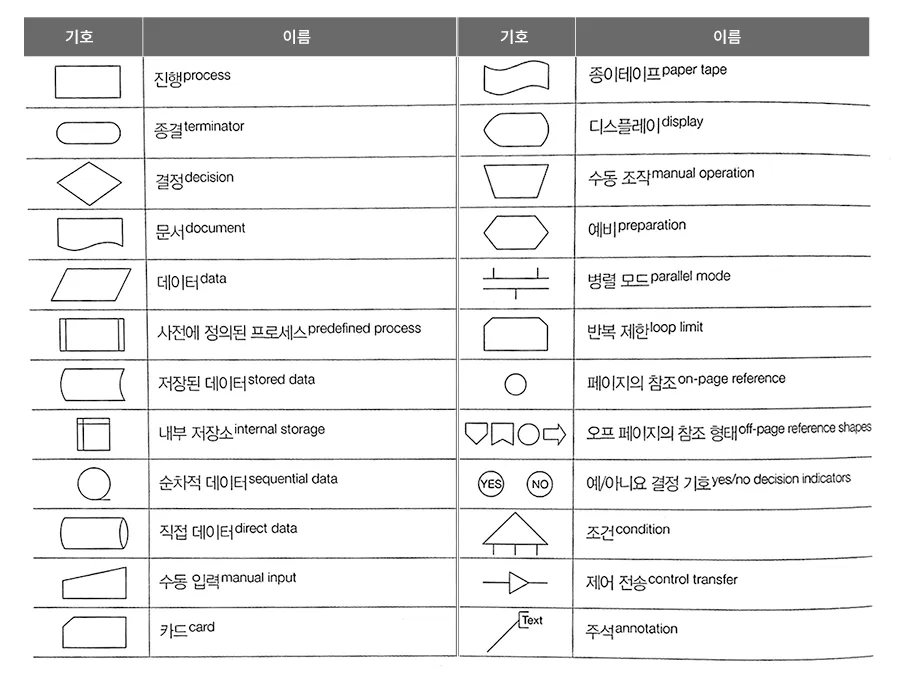
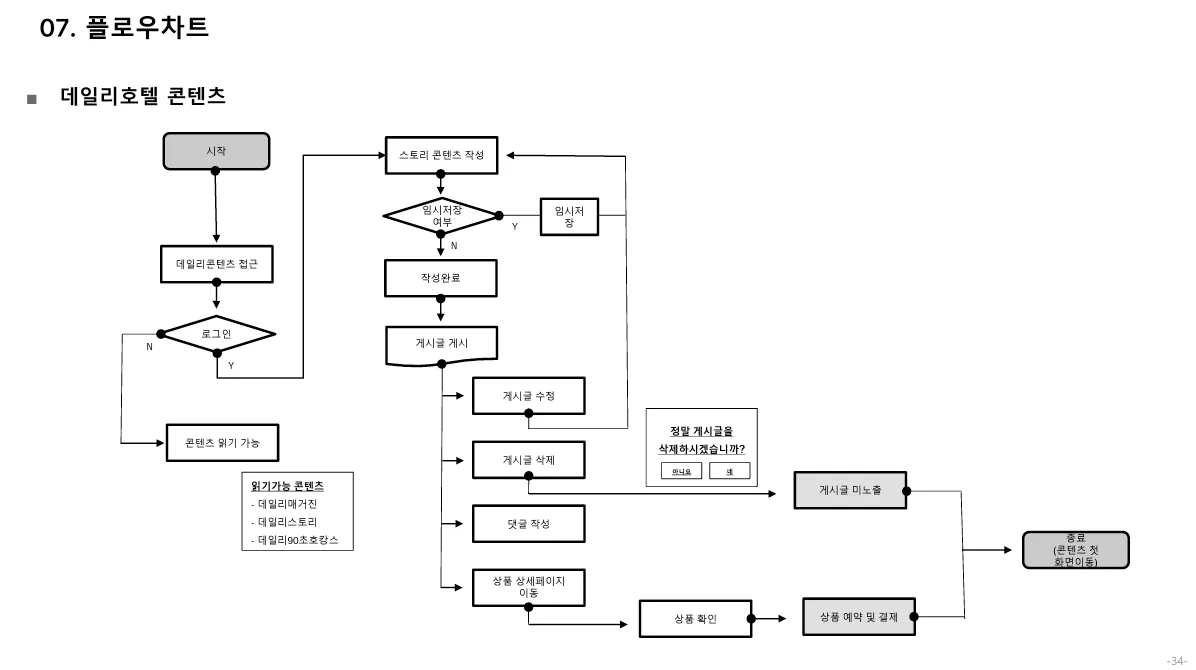
▶ 화면흐름도_Flowchart
※ 사용자여정을 시각적으로 정리한 순서도
순서도의 국제 표준 규칙

순서도의 예시

4️⃣ 와이어 프레임
※ 화면과 시나리오를 최대한 단순한 형태로 만들어서 빠르게 만든 것
※ 낮은 단계의 프로토 타입(Lo-Fi)이라고 하기도 한다.
▶ 와이어프레임을 만드는 이유
> 팀원 간의 다른 생각을 통일할 수 있고 협업을 원활하게 한다.
> 디자인을 관리하기 쉽고, 불필요한 부분에 시선을 뺏기지 않는다.
▶ 와이어프레임 그리는법
> 빠르고 효율적인 커뮤니케이션과 일관된 디자인 방향이 목적
> 손으로 종이나 화이트보드에 그릴수도 있고 파워포인트나 피그마를 사용해서 만들기도 한다.
1) 와이어프레임 규칙 정하기
> 와이어프레임에서 표현할 것과 표현하지 않을 것을 과감하게 고른다.
> 최대한 단순하고 빠르게 그릴 수 있도록 단색이나 선의 사용을 권장한다.
2) 그리고자 하는 화면 스케치하기
> 최대한 단순하게
> 텍스트의 경우 최대 길이를 가늠할 수 있도록 실제 사용할 내용을 쓰면 좋다.
3) 화면을 선으로 연결하기
> 화면과 화면을 선으로 연결한다 특정 버튼이나 영역과 화면을 연결할 수도 있다.
'UXUI 교육내용 정리' 카테고리의 다른 글
| [UXUI 심화 3주차] UI 디자인 심화 (0) | 2025.02.13 |
|---|---|
| [UXUI 심화 2주차] 역설계 디자인 클로닝 (0) | 2025.02.12 |
| [UXUI] CH 2 개인과제 2_배달의 민족 UXUI 분석 (6) | 2025.02.06 |
| [UXUI] CH 2 개인과제 1 (5) | 2025.02.04 |
| [UXUI 입문 6주차] 레퍼런스 분석 (6) | 2025.01.30 |


