[UI 디자인 숙련] 컬러, 타이포그래피, 아이콘
🎨 컬러
1️⃣ 컬러가 담고 있는 분위기
- 빨강 : 에너지, 열정적, 위험한, 정지, 부정, 경고, 에러
- 주황 : 친근한, 에너지, 보류, 경고
- 노랑 : 활기찬, 즐거운, 희망적, 낙천적
- 녹색 : 자연의, 균형적인, 긍정적인, 진행, 승인, 성공
- 파랑 : 안정감, 신뢰, 성공, 비전, 정보
- 보라 : 고급스러운, 고상한, 고귀함, 우아함, 예술, 창조
- 검은 : 고급스러운, 세련된, 권위있는
- 흰색 : 깨끗한, 심플한, 정직한, 맑은
2️⃣컬러의 역할
▶ 중요한 정보 강조
- 계층 구조 설정(타이포그래피와 사용하면 효과적)
- 강조(채도, 명도를 적용하여 정보를 강조)
▶ 사용자의 행동 유도
- 컬러를 이용한 사용자 행동 유도(Primary, Scondary 버튼)
- 컬러를 넣어 의미를 전달(녹색은 출발, 빨간색은 도착 등)
▶ 상태_State
- 텍스트필드의 입력오류 등의 피드백 제공
- 버튼의 활성화 또는, 비활성화
- 토글 스위치의 On, Off
- 탭 메뉴의 선택, 비선택
▶ 브랜드 아이덴티티
※ 브랜드 컬러를 지속적으로 사용자에게 전달하여 아이덴티티를 각인
※ 브랜드가 가지고 있는 이미지, 가치관, 성향을 담을 수 있는 대표 컬러로 선정

3️⃣ 컬러 비율
※ 5:25:70의 비율을 활용 가능하다
※ 5%_주색, 25%_보조색, 70%_배경색
※ 디자인의 목적, 레이아웃, 범위에 따라 주색, 보조색, 배경색의 배색 비율을 정할 수 있다
- Primary color
- 가장 강조해야 하는 영역의 컬러 : 중요한 정보
- 사용자 행동 유도 : CTA버튼, 로그인, 회원가입
- 브랜드 아이덴티티 : 브랜드 로고, 앱 아이콘, 스플래시
- Secondary color
- 보색 : Primary color와 반대되는 색으로 생동감 있게 표현
- 유사색 : Primary color 기준으로 조화롭고 안정적인 느낌을 준다
- 브랜드 아이덴티티 : 브랜드 로고에 포함하기도 한다
- Neutral color or Tertiary
- 중립적인 컬러 : 보통 텍스트와 배경에 사용
- 흰색에서 검은색까지의 패턴
- UI의 70%사용
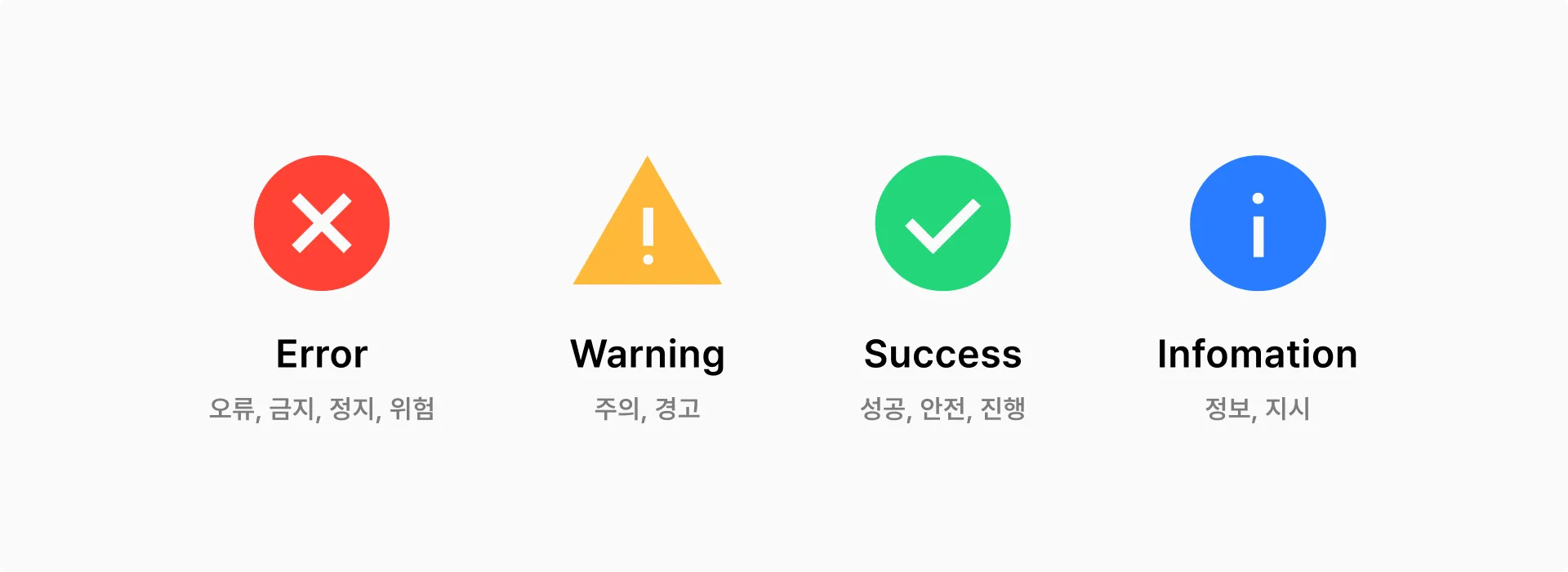
- Semantic color
- 시스템에 들어가는 컬러
- UNESCO 도로 표지판 기준으로 표준화된 컬러를 도입

4️⃣ 배경과 컬러
※ 컬러는 상대적이라 주변 환경에 영향을 받는다
- 다크/라이트 모드에 따라 각 모드에 맞는 컬러를 사용한다
5️⃣ 형태와 컬러
- 면적이 넓은 배경과 면적이 좁은 텍스트와 같이 형태에 따라 컬러는 영향을 받는다
- 배경에 사용된 경우 면적이 넓기 때문에 가독성이 높다
- 반면, 텍스트는 상대적으로 면적이 좁아 가독성이 낮다
- 형태에 따라 색상 코드값을 알맞게 적용하여 가독성을 높인다
6️⃣ 과도한 컬러 사용 피하기
- UI 내 사용자가 집중할 수 있도록 불필요한 컬러 사용은 지양한다 ➡ 안녕하세요❌, 안녕하세요👌
- 사용자 행동 유도, 정보를 강조해야 하는 경우 기준에 맞는 컬러를 사용한다
- 텍스트와 배경 컬러의 대비를 높여 가독성을 확보한다 ➡ 텍스트 ❌, 텍스트 👌
⌨ 타이포그래피
1️⃣ OS별 시스템 폰트
▶ IOS, Android 시스템 폰트
- 다국어을 지원
- 다양항 사이즈, 굵기를 제공
- 폰트의 경량화
- 무료 라이선스
- 상업용 사용 가능
▶ 웹 폰트
- 사용자가 해당 폰트를 시스템에 설치하지 않아도 사용 가능
- 모든 플랫폼과 브라우저에서 일관된 디자인을 경험
- 시스템 폰트와 동일한 장점
2️⃣ 폰트 사이즈
▶ 디바이스 화면으로 보이는 실제 사이즈 고려
- 디자인 작업중의 폰트와 실제 사이즈의 폰트는 차이가 있을 수 있다(확대하기 때문에)
- 모든 디자인은 해당 디바이스 스크린에서 실제로 확인해야한다
▶ 용도별 사이즈 추천
- Title : 18 ~ 32
- Body : 14 ~ 18
- Caption, Label 캡션, 레이블 : 10 ~ 12
- Minimal size : IOS_11, Android_12, Web_14
3️⃣ 시각적 계층 구조
※ 타이틀 > 서브 타이틀 > 본문을 활용하여 계층 구조를 만들 수 있다
- 타이틀(제목)
- 목적과 메세지를 명확히 전달해야 하기 때문에 폰트 사이즈, 두께, 컬러를 활용하여 가장 잘 보이도록 강조한다
- 위에서 아래로 시선을 유도하기 위해 본문과 서브 타이틀 상단으로 위치
- 서브 타이틀(소제목)
- 타이틀보다는 작은 사이즈로, 본문보다는 큰 사이즈로 제작
- 타이틀과 본문 사이에 위치하기에 위아래 여백을 적절하게 설정하여 계층 구조 설정
- 본문
- 타이틀, 서브 타이틀 보다 사이즈는 작게 설정
- 컬러도 타이틀 서브 타이틀 보다 강조되지 않게 설정
4️⃣ 일관된 폰트 스타일
▶ 폰트 종류
- 브랜드 이미지와 의미를 전달할 수 있는 폰트 선택
- 하나의 제품에는 폰트를 통일해서 사용하는 것이 좋다
- 적은 폰트가 유지보수에 유리하다
▶ 폰트 사이즈
- 본문 텍스트는 14 ~ 18 사이즈 권장
- 너무 다양한 사이즈를 사용하면 일관성이 없고 복잡해보인다
▶ 폰트 컬러
- 목적에 맞게 적절한 컬러를 사용하며 UI 디자인 가이드로 일관성을 유지한다
▶ 여백과 정렬
- 자간 : 글자와 글자 사이의 간격
- 꼭 필요한 경우에만 설정한다
- 글자가 커질수록 자간을 줄이고, 작아질수록 늘린다
- 행간 : 글줄과 글줄 사이의 간격
- 타이틀, 서브 타이틀, 본문 등의 용도마다 행간이 다르다
💡 아이콘
※ 아이콘은 복잡한 정보를 직관적이고 간결하게 표현하여 사용자의 상호작용을 돕는다
※ 브랜드의 아이덴티티에도 영향을 주는 요소
1️⃣ 일관된 아이콘
▶ 아이콘 스타일
- 아이콘 스타일에는 Outlined, Filled, Colored, Image 등의 스타일이 있다
- Outlined, Filled는 기본적인 형태로 가장 많이 사용하고 있다
- Colored는 사용자에게 피드백을 주거나 행동을 유도한다
- Image는 높은 주목도가 필요할 때 사용한다
▶ Stroke 두께
- Stroke 두께에 따라 아이콘의 분위기가 많이 바뀐다
- UI 디자인 전반적인 컨셉에 영향을 주기에 동일한 두께로 디자인하는 것이 좋다
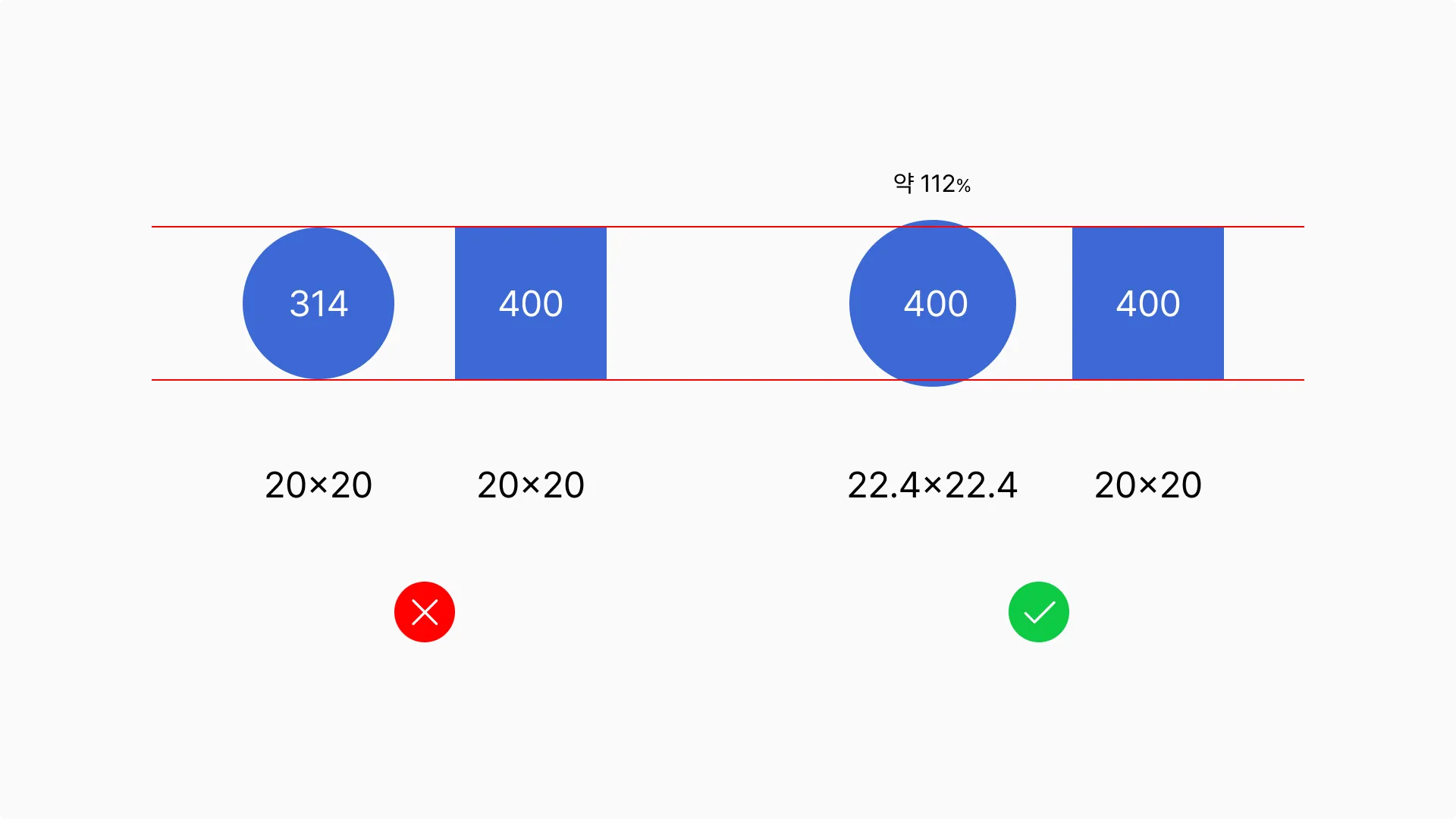
2️⃣ 아이콘 시각 보정
※ 착시현상으로 인해 동일한 크기의 원과 사각형일지라도 크기가 달라보인다
※ 그럴땐 임의적으로 도형의 크기를 조정한다

3️⃣ 아이콘 단순화
- 사용자의 환경, 상황을 고려하여 제작한다
- 모바일 스크린은 작기 때문에 디테일하게 그릴수록 사용자가 이해하기 어려움이 있다
4️⃣ 아이콘의 레이아웃과 키라인
▶ 트림영역
- 일반적으로 24*24 사이즈를 사용하며, 아이콘 실제 사이즈를 나타낸다
- 아이콘은 티림영역 밖으로 나가지 않도록 주의한다
▶ 라이브영역
- 패딩 영역을 제외한 실질적 작업 영역이다
- 24*24 기준으로 20*20 사이즈를 사용
▶ 패딩
- 트림영역 안쪽으로 상하좌우 2px만큼의 영역을 나타낸다
- 아이콘 리사이징시 이미지가 잘리지 않도록 2만큼의 여유를 두고 작업한다
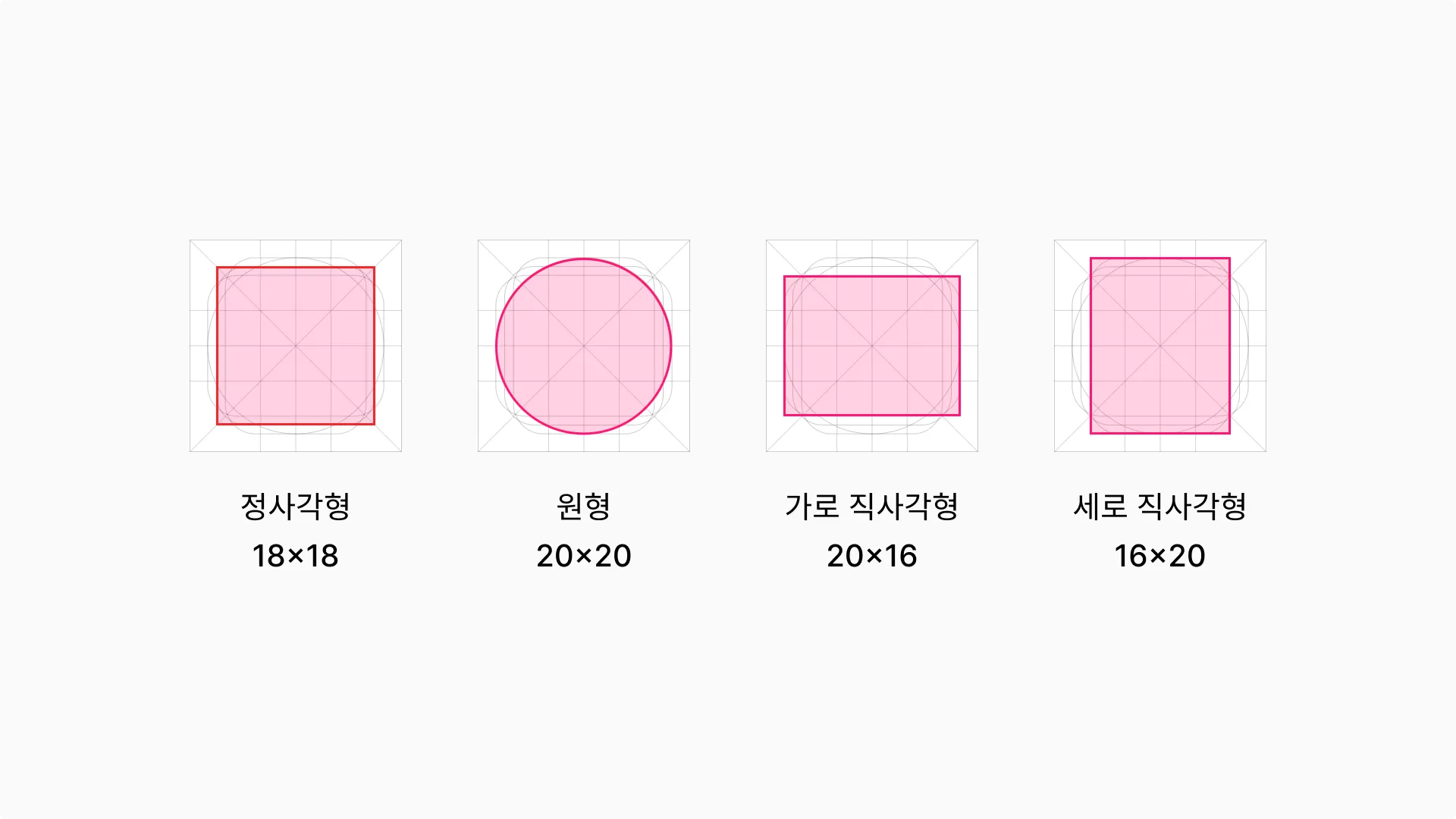
▶ 아이콘의 형태
- 아이콘의 형태는 정사각형, 원형, 직사각형 형태로 나누어진다
▶ 아이콘 키 라인
- 아이콘을 일관되게 배치하기 위해 명확한 규칙이 필요하다

5️⃣ 배율 설정
▶ 배수 설정하기
- 제품의 배율을 적용하기위해서는 8포인트 그리드 기법을 사용한다
▶ Scale 적용하기
- 아이콘은 해상도에 따라 리사이징이 필요하다
- 아이콘 가로, 세로에 Constraints Scale은 필수로 적용해야 사이즈에 맞는 이미지를 추출할 수 있다